Sprite-Shape soll die Freiheit geben, problemlose 2D-Umgebungen direkt in Unity zu kreieren und sie so zu dekorieren, wie du möchtest.
2D-Sprites-Shape-Paket
Die Installation vom Sprite-Shape-Paket ist denkbar einfach. Du suchst unter Window den Package Manager und suchst das 2D Sprite Shape package, um es zu deinem Projekt hinzuzufügen.
Vom Project Panel aus wählst du über die rechte Maustaste Create–>SpriteShape Profile –> Empty, Strip oder Shape
In einer anderen Version stehen Open Shap und Closed Shape zur Verfügung.
Was ist 2D Sprites Shape?
Sprite Shape ist ein flexibles und mächtiges Tool, um eine 2D Welt zu bauen. Der Spotlight-Form kann eine Fülltextur zugewiesen werden. Gefüllte Formen und gekachelten Texturen lassen sich als Hintergrund oder Requisite für die Erstellung von Ebenen verwenden.
Sprite Shapes bestehend aus 2 Teilen: dem Sprite Shape Profile Asset und dem Controller. Das Profil enthält Winkeleinstellungen uns bereits, die von Sprite Shape verwendet werden. Du kannst die Sprites bearbeiten und die Kontur der Sprite-Form verändern. Die Veränderung erfolgt mithilfe des Controllers.
Wie importiere ich Sprites für Sprites Shape?
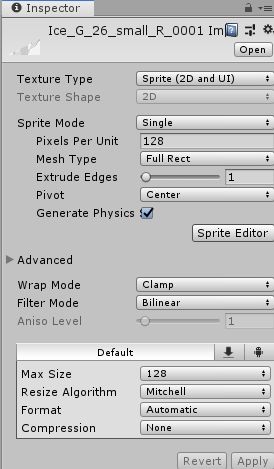
Wählst du ein importiertes Sprite an und betrachtest seine Einstellungen im Inspectorfenster, muss der Texture Type auf Sprite (2D und UI) eingestellt sein, damit 2D Sprite Shape darauf zugreifen kann.
![]()
Die zweite Einstellung betrifft den Sprite Mode, der auf Singel eingestellt sein muss.
Das Dritte ist die Einstellung vom Mesh Type, der auf Full Rect gesetz werden muss.

Wie man ein Sprite Shape kreiert
Erstelle zuerst das Sprite Shape Profile, in dem du unter Assets mit der rechten Maustaste die Option Creat–>Sprite Shape Profile auswählst.
Das Sprite Shape Profile
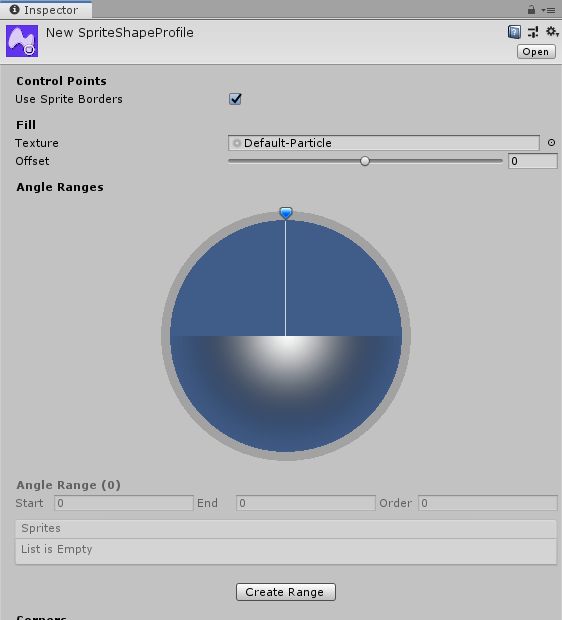
![]()
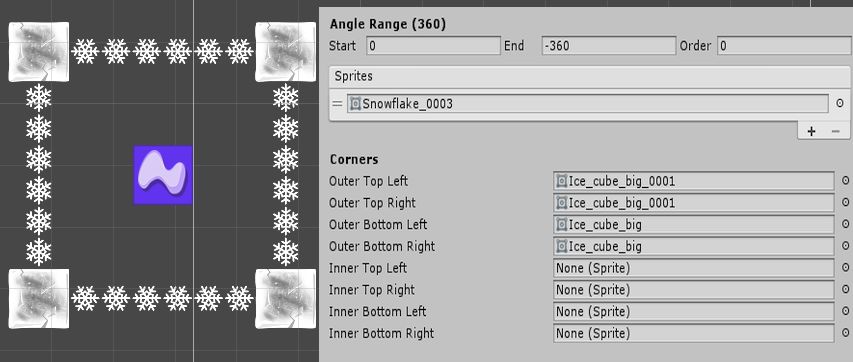
Das Sprite Shape Profile enthält Einstellungen, die bestimmen, welche Sprite im Sprite Shape erscheinen und in welchem speziellen Winkel sie dies tun. Dazu kommen weitere Anzeigeeinstellungen. Du kannst dasselbe Sprite Shape Profile für mehrere Sprite-Formen in einer Szene verwenden.
Use Sprite Borders: Du aktivierst diese Option, um die Sprite-Ränder eines Sprites am Kontrollpunkt zu zeichnen. Den Rahmen eines Sprite definierst du im Sprite-Editor.
Texture: Du legst die Textur fest, die die für die Füllung dieses Feldes verwendest. Sie hat keine Auswirkungen, wenn der Open Shape Controller aktiviert ist.
Offset: Bestimmt die Begrenzungslinien an der Rändern der Fülltextur.


Angle Ranges: Benutze das Toool, um Winkelbereiche zu erstellen und diesen Bereichen Sprites zuzweisen.
Start: Gib den Startwinkel für den ausgewählten Winkelbereich in Grad ein.
End: Gib den Endwinkel für den Winkelbereich in Grad ein
Order: Legt die Anzeigepriorität fest, wenn sich Sprites überschneiden. Sprites mit höheren Werten werden über jenen gerendert, die geringere Werte haben
Sprites: Hier findest du eine Liste der Sprites, die dem ausgewählten Winkelbereich zugewiesen sind. Die Reihenfolge der Sprites in der Liste der Sprite-Variantennummer beginnt mit Null oben in der Liste. Das erste Sprite am Anfang der Liste ist das Sprite, das standardmäßig an einem Kontrollpunkt angezeigt wird.
Corner-Options: Du weist bestimmte Sprites zu, die in der Sprite-Form an den jeweiligen Ecken angezeigt werden sollen.
Open Shape und Closed Shape
Du wählst entweder das Open Shape oder das Closed Shape aus.
Open Shape: Die offenen Formen bestehen aus einer einzelnen Kante. Die Voreinstellungen sind ideal für das Erstellen von Levelelemente, wie zum Beispiel Plattformen. Zieh das offene Shape Profil ins Szenenfenster und sieh an, wie das offene Sprite Shape generiert wird, wenn die Option für Open Ended in den Einstellungen des Controllers aktiviert sind.
![]()
Closed Shape:
Closed Shapes ermöglicht das Erstellen von Formen, die einen geschlossenen Bereich umfassen. Die geschlossene Sprite-Form zeigt eine Fülltextur im umschlossenen Bereich an, wenn in den Profileinstellungen eine Fülltextur festgelegt ist. Damit können große, voll ausgefüllte Formen erstellt werden, die sich ideal für Hintergründe oder große Plattformen eignen.
![]()
Ziehe das Closed Shape Profile in die Szene und sieh dir an, wie automatisch ein Sprite Shape generiert wird, bei automatisch eine Spriteform generiert wird, bei der die Open End-Einstellungen des Sprite Shape deaktiviert sind. Standardmäßig wird mit dem voreingestellten Winkelbereich eine quadratische Form erstellt.
![]()
Eine wichtige Funktion des Sprite Shape Profiles ist der Angel Range bzw. der Winkelbereich. Darin legst du fest, welches Sprite in einem bestimmten Winkel angezegit wird, wenn die Sprite-Form in der Szene deformiert wird.
Winkelbereich definieren

Der Winkelbereich bestimmt, welche Sprites, wie oft angezeigt werden und welche Teile der Sprites zu sehen sind. Ein Winkelbereich, der den gesamten Kreis abdeckt, bedeutet, dass immer die gleichen Sprites angezegit weden. Die Sprites lassen sich außerdem mit dieser Funktion drehen.
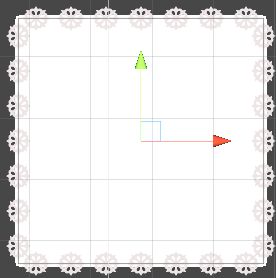
Open Sprite Shape

Wird beispielsweise das obere Dreieck gedreht, dreht sich auch das Sprite.

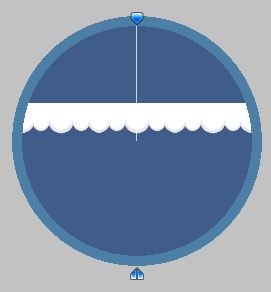
Mit den anderen beiden Punkte lässt sich anzeigen, wieviel zu sehen ist.
![]()
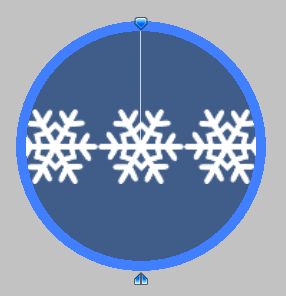
Zum Vergleich einmal der veränderte Winkelbereich:

![]()
Fügst du noch Textur dazu, wird es ausgefüllt:

Ist der Winkelbereich von 0 bis 0 definiert, erscheint der Button „Create Range“ zur Auswahl. In einigen Tutorials wird er gezeigt, aber er erscheint nur so:

Wählst du in den Corners Shapes aus, werden sie an den jeweiligen Ecken angebracht.

Eine weitere Möglichkeit den Winkel zu definieren, ist über die Zahlen bzw. den Angel Range.

Auch über das Anklicken eines neuen Winkels, kann dieser definiert werden.
Bein Closed Sprite kann für jeden Winkel eine andere Form definiert werden und am Ende wird alles zusammengesetzt, wenn es in die Szene gezogen wird.
![]()
![]()
Die Sprites werden den jeweiligen Winkeln zugeordnet. Mit dem +-Zeichen wird es zugeordnet.
![]()
Mit dem Kreis, rechts daneben, öffnest du das Projektfenster. Du kannst Objekte aus dem Projekt als Sprites den Winkeln zuordnen. Du kannst Objekte aber auch per Drag & Drop dorthinziehen. Bei Bedarf kannst du die Liste verändern und Spritevarianten erschaffen, indem zu die zwei Striche Links anklickst, gedrückt hältst und an die gewünschte Positions ziehst. Du siehst beim Anpassen sofort, die Veränderungen im Kreis vom Angel Ranges als Vorschau.
Der Sprite Shape Controller
Der Sprite Shape Controller wird automatisch an ein GameObject angehängt, wenn dieses erstellt wird. Dies passiert, wenn ein Sprite Shape-Profil in eine Szene gezogen wird. Du bearbeitst die Form der Sprite-Shape-Kontur über die Einstellungen des Controllers. Er zeigt, abhängig von den verschiedenen Bedingungen unterschiedliche Einstellungen an.
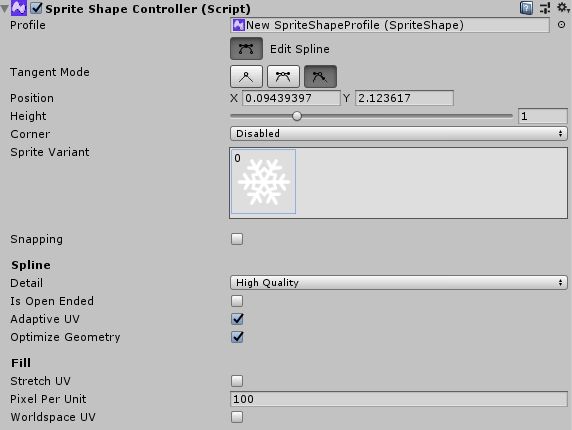
Die Einstellungen des Controllers
Diese Punkte werden angezegit, wenn keine Kontrollpunkte ausgewählt sind:
![]()
Profile: Du wählst das Sprite Shape Profile aus, dass vom Sprite Shape verwendet wird
Edit Spline: Dies zeigt die Kontrollpunkte vom Sprite Shape klar sichtbar an, die dann bearbeitet werden können.

Bearbeitest du das Spriteshape, steht dir ein Auswahlmenü zum Formen und Einstellen zur Verfügung:
![]()
Detail: Wähle den Grad der Detailliertheit vom Sprite Shape aus. Du kannst eine detaillierte, nicht so detaillierte und eine geringere Qualität auswählen.
Open Ended: Deaktiviere diese Option, um beide Enden der Sprite-Form zu einer geschlossenen Form zu verbinden. Aktiviere die Option, um die Enden nicht zu verbinden.
![]()
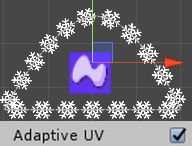
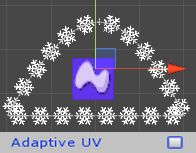
Adaptive UV: Diese Option ist standardmäßig aktiviert. Wenn die Option aktiviert ist, versucht Unity die Sprites entlang des Sprite-Form-Pfades nahtlos zu kacheln, indem die Sprites zwischen Kontrollpunkten deformiert werden. Deaktiviere diese Eigenschaft, um Sprites ohne Verformung und mit genauer Breite zu kacheln. Sprites können abgeschnitten erscheinen, wenn der Abstand zwischen Kontrollpunkten kürzer als die Breite des Sprites ist.

Hier sieht man oben die Nahtstelle, wo der Kontrollpunkt ist.

Stretch UV: Aktiviere diese Einstellung, damit Unity die UV von der Fülltextur über das gesamte Rechteck der Sprite-Form erstreckt.
ohne Stretch UV
![]()
mit Stretch UV
![]()
Pixel pro Einheit (nur verfügbar, wenn Stretch UV deaktiviert ist): Diese Werte wirken sich auf das Erscheinungsbild der Fülltextur der Spriteform aus. Der Wert wirkt sich auf die Skallierung der Fülltextur aus, wobei höhere Werte die größe der Textur verringern. Der Standardwert ist 100.
World Space UV (nur verfügbar, wenn Stretch UV deaktiviert ist): Aktiviere die Option, um die Fülltextur gemäß den World Space UV-Wert anstatt den GameObject UV-Wert anzuwenden.

Optionen bei ausgewähltem Kontrollpunkt:

Defür musst du Edit Spline auswählen. Dadurch werden Kontrollpunkte sichtbar. Wählst du einen aus, werden die Einstellungen aktiviert.
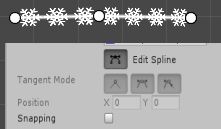
Mode: Wähle einen von drei Modi aus, welche die Tangenten ändern, an denen die Kontrollpunkte bearbeitet werden können.
Lineare Darstellung: Zwischen den Kontrollpunkten gibt es keine Kurve
Kontinuierliche gespiegelt: Auf den gegenüberliegenden Seiten des Kontrollpunkts werden zwei Tangenten angezegit und die Linie zwischen zwei Kontrollpunkten wird gekrümmt. Passe die Tangente an, um die Form der Kurve zu ändern. Der Winkel zwischen beiden Tangenten beträgt immer 180°
Gebrochen gespiegelt: Auf den gegenüberliegenden Seiten des Kontrollpunkts werden zwei Tangenten angezegit und die Linie zwischen zwei Kontrollpunkten wird gekrümmt. Passe die Tangente an, um die Form der Kurve zu ändern. Die Länger und der Winkel der Tangenten können unabhängig voneinander verändert werden.
Position: Legt x- und y-Werte für den ausgewählten Kontrollpunkt fest
Sprite Variant: Ermöglicht die Auswahl einer Sprite-Variante aus dem Dropdown-Menü aus. Mit der Taste N kannst du die verschiedenen Varianten für den ausgewählten Kontrollpunkt durchlaufen.
![]()
Corner: Legt fest ob die Sprites an den Kontrollpunkten gerendert werden. Standardmäßig ist die Einstellung auf automatisch gesetzt.
Automatic: Der Kontrollpunkt zeuigt das zugewiesen Ecksprite an, wenn es und seine Nachbarn im linearen Punktmodus sind.
Disabled: Die ausgewählten Kontrollpunkte weden nicht automatisch gerendert
Snapping: Aktiviere die Option, um die Kontrollpunkte gemäß den Snap-Einstellungen einrasten zu lasen.
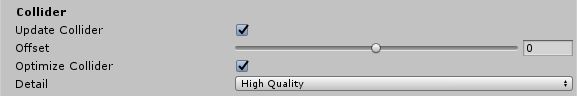
Zusätzliche Collider-Einstellungen:
Füge der Sprite-Form einen Polygon-2D-Collider oder Kanten-2D-Collider-Komponenten hinzu, um die zusätzlichen Collider-Einstellungen im Sprite-Ctonroller zu aktivieren.
Update Collider: Standardmäßig ist diese Option aktiviert. Aktiviere sie, damit das Collidernetzt bei der Bearbeitung der Sprite-Form auf die aktuelle orm der Sprite-Form aktualisiert wird. Deaktiviere die Option, wenn du das Collider-Netz separat von der Sprite-Form bearbeiten und ein benutzerdefiniertes Collider-Netz verwenden möchtest.
Detail: Legt die Qualität des gerenderten Colliders fest. Hier gibt es die Option für hohe, mittlere und niedrige Qualität.
Offset: Wähle diesen Part aus, wenn das Collidernetz in Richtung der Kanten der Sprite-Form hinausgestoßen werden soll. Der Bereich liegt zwischen -0,5 und 0,5 und beginnt standardmäßig bei 0.
Optimiere Collider: Standardmäßig ist diese Option aktiviert. Mit Unity kannst du das Collider-Netz optimieren, indem du zusätzliche Kontrollpunkte entfernst, wenn sie auf ein und derselben Geraden liegen. Deaktiviere die Option, wenn das Collider-Netz getrennt von der Sprite-Form bearbeitet wird, um zu verhindern, dass Unity das benutzerdefinierte Collidernetz beeinflusst.
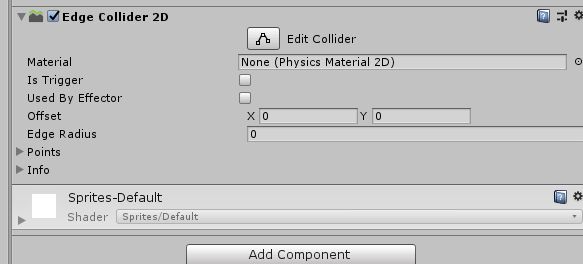
Aktivieren der „Collision“ in 2D
Füge deiner 2D-Collider-Komponente zu deinem Sprite-Shape hinzu, um die Collider-Eigenschafften vom Sprite Shape Controller zu aktivieren. Nur der Edge- und Polygon-2D-Collider können mit Sprite Shapes verwendet werden. Um diesen zu aktivieren wähle Add Component und suche Edge Collider 2D oder den Polygon Collider 2D heraus.
Der Collider wird als Komponente hinzugefügt.

Anhängen einer Collider-Komponente:
Das Collider-Netz wird beim Anhängen automatisch an die Sprite-Form angebpasst. Standardmäßig wird das Collider-Netz bei jeder Bearbeitung automatisch an die Sprite-Form angepasst. Um manuelle Änderungen, direkt im Collider-Netz vorzunehmen, deaktiviere zunächst den Update Collider und den Optimize Collider im Sprite Shape.
Diese Option steht erst zur Verfügung, wenn du über Add Component einen Collider hinzugefügt hast.

Zusätzlich musst du den Collider in den Einstellungen des Sprite Shape Controllers optimieren, damit der Controller das Collider-Netz nicht automatisch aktualisiert und manuelle Änderungen überschreibt.
Anschließend kannst du das Collider-Netz unabhängig von der Unity-Optimierung bearbeiten.
Das Spline bearbeiten
Im vorigen Abschnitt habe ich der Einfachheit halber „Spline“ als Linie bezeichnet. Eigentlich beschreibt es eine Funktion im Grafikbereich.
Um die Sprite-Form zu bearbeiten, klicke auf die Schaltfläche Spline bearbeiten, damit die Spline- und Steuerpunkte der Form sichtbar und bearbeitbar werden.
Wenn Spline bearbeiten aktiviert ist, verschieben sich die Steuerpunkte der Sprite-Form, um die Gesamtform und -größe anzupassen. Du kannst zusätzliche Kontrollpunkte hinzufügen, indem du auf den Spline zwischen den Kontrollpunkten klickst. Mit der Taste Entf kannst du aktuell ausgewählte Kontrollpunkte wieder entfernen.
Mit einem ausgewählten Kontrollpunkt kannst du mit der Taste M durch den Punkt- bzw. Tangent-Modus durchschalten. Wenn du im Modus mehrere Kontrollpunkte gleichzeitig ändern willst, musst du sicherstellen, dass die ausgewählten Kontrollpunkte den gleichen Modus aufweisen, bevor du einen anderen Modus auswählst.
Zum Ändern der ausgewählten Sprite-Varianten drückst du N und blätterst alle verfügbaren Varianten durch.
Die Tastenkombinationen können über Edit–> Shortcuts –> SpriteShape Editing neu belegt werden.
Die Kontrollpunkte
Hier gibt es den Linearen, gespiegelten und nicht gespiegelten Modus. Der Punktmodus bestimmt das Verhalten der Tangenten mit denen der Spline zwischen den Kontrollpunkten angepasst wird. Jeder Kontrollpunkt kann auf einen bestimmten Punktmodus eingestellt werden und seine eigenen Einstellungen erhalten.
Linear: Es gibt keine Tangenten, um die Kurve zwischen den Kontrollpunkten und seinen Nachbarn zu steuern. Zwischen den Kontrollpunkten werden keine Kurven gebildet. Sprites können sich überlappen, wenn sie sich schneidern.
Du kannst anpassen, welches Sprite angezeigt wird, wenn 2 oder mehr sich schneiden, indem du den Wert für die Reihenfolge in den Einstellungen für den Winkelbereich des Sprite-Formprofils anpasst.
Der gespiegelte Punktmodus: Die Tangenten erscheinen auf beiden Seiten mit den ausgewählten Kontrollpunkten und zwischen ihnen wird eine Kurve kreiert. Die Form wird durch die Kurven der Tangenten definiert. In diesem Modus beträgt der Winkel zwischen den Tangenten immer 180° und ihrer Länge kann variieren.
Mit B wird die Länge der Tangenten eingestellt.
Der nicht gespiegelte Punktmodus: Im nicht gespiegelten Punktmodus erscheinen die Tangenten auf beiden Seiten von festgelegten Kontrollpunkten und werden ebenfalls eine Kurve. Die Form dieser Kurve bzw. Tangenten kann verändert werden. Beeinflusst werden die länger und der Winkel der Tangenten, die unabhängig voneinander festgelegt werden können.
Mit B wird die Länge der zuletzt bearbeiteten Tangente auf die entgegengesetzte Tangente gespiegelt. B bewirkt aber auch, dass der Winkel der entgegengesetzten Tangente genau 180° von der zuletzt bearbeiteten Tangente abweicht.
Originally posted 2019-11-15 13:05:00.






