Mit der Einführung des UI-Systems wurden neue Komponenten hinzugefügt, mit denen GUI-spezifische Funktionen erstellt werden können. Einige dieser Elemente umfassen Text, Bilder, Schaltflächen usw. Du kannst grundlegende Elemente der Benutzeroberfläche erstellen und verwenden.
Grundlegende UI-Elemente erstellen
Mit dem Benutzeroberflächensystem (UI = Userinterface) von Unity kannst du Elemente wie Text, Bilder, Schaltflächen und andere Benutzersteuerelemente steuern, die deine Benutzerfunktionen hinzufügen. Bevor jedoch Elemente erstellt werden können, müssen sie dem Canvas hinzugefügt werden.
Text erstellen
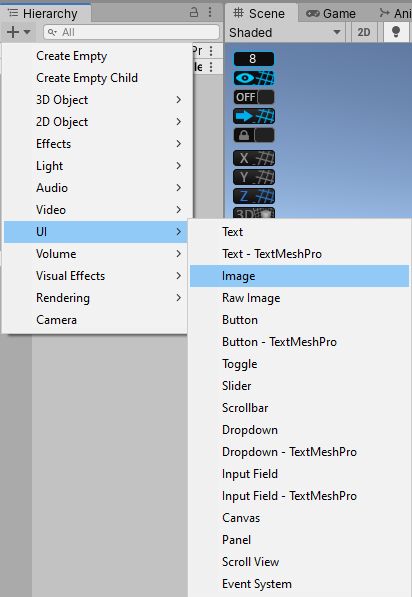
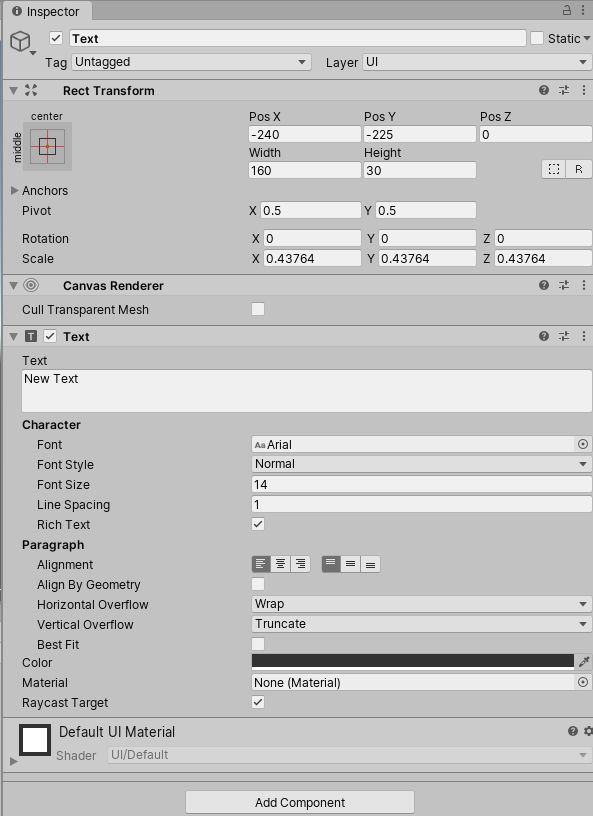
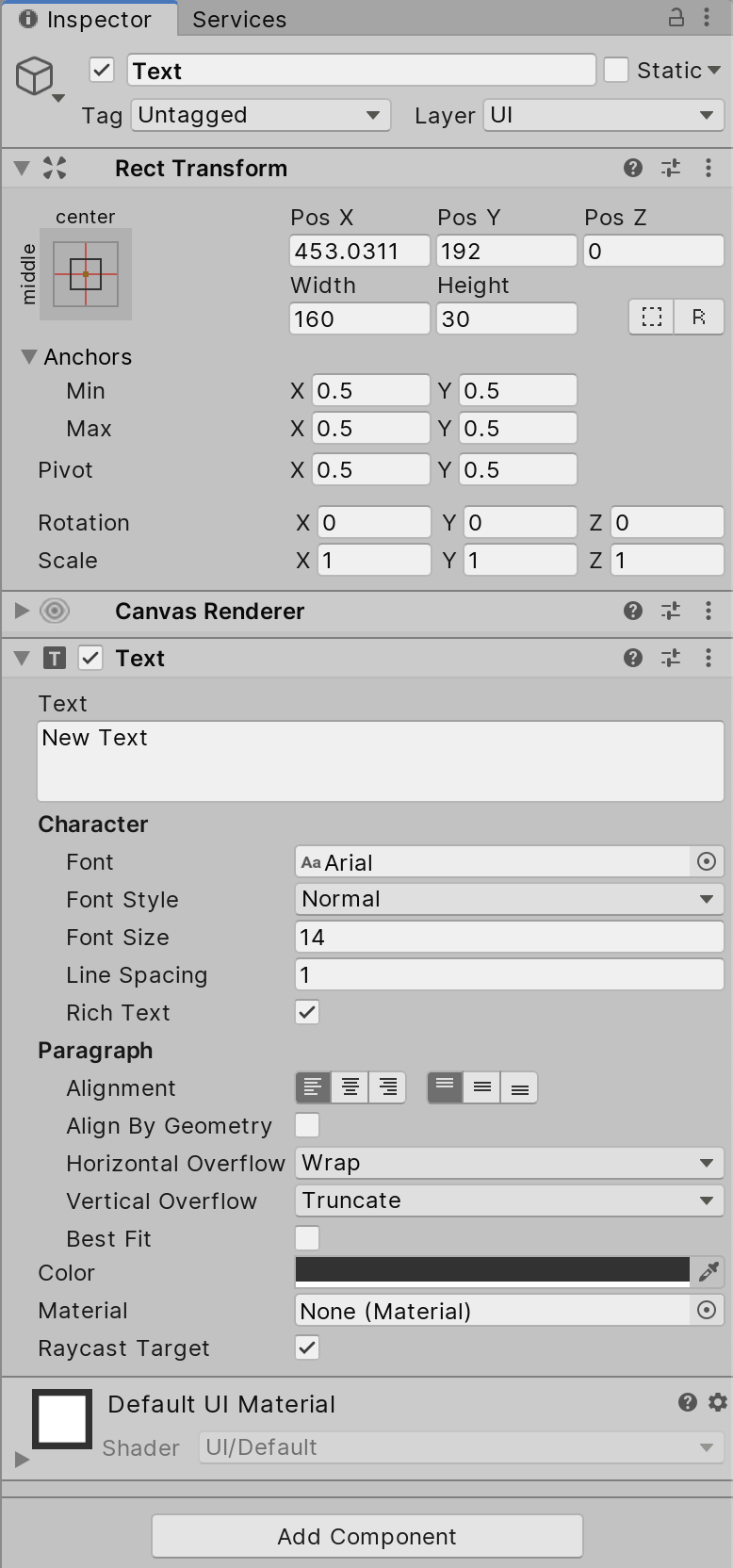
Die Textkomponente, die auch als Beschriftung bezeichnet wird, verfügt über einen Bereich zur Eingabe von Anzeigetext. Es ist möglich, die Schriftart, den Schriftstil, die Schriftgröße und die Rich-Text-Fähigkeit des Texts festzulegen. Es gibt Optionen zum Festlegen der Ausrichtung des Texts, Einstellungen für den horizontalen und vertikalen Überlauf – du steuerst, was passiert, wenn der Text größer als die Breite oder Höhe des Rechtecks ist – und eine Option für die beste Anpassung, mit der die Größe des Texts an den verfügbaren Platz angepasst wird . Wähle den Canvas in der Hierarchie aus. Klicke auf Erstellen> Benutzeroberfläche> Text.

Ändere den Text im Textfeld.
Die Schriftart kann mit dem Optionsfeld Schriftart geändert werden. Änder die Schriftparameter, um Größe, Ausrichtung und Farbe zu ändern.

Die Textkomponente, die auch als Beschriftung bezeichnet wird, verfügt über einen Bereich zur Eingabe von Anzeigetext. Es ist möglich, die Schriftart, den Schriftstil, die Schriftgröße und die Rich-Text-Fähigkeit des Texts festzulegen. Es gibt Optionen zum Festlegen der Ausrichtung des Texts, Einstellungen für den horizontalen und vertikalen Überlauf – du steuerst, was passiert, wenn der Text größer als die Breite oder Höhe des Rechtecks ist – und eine Option für die beste Anpassung, mit der die Größe des Texts an den verfügbaren Platz angepasst wird . Wähle den Canvas in der Hierarchie aus. Klicke auf Erstellen> Benutzeroberfläche> Text. Ändere den Text im Textfeld. Die Schriftart kann mit dem Optionsfeld Schriftart geändert werden. Änder die Schriftparameter, um Größe, Ausrichtung und Farbe zu ändern.

UI-Bilder importieren
Für UI-Komponenten verwendete Bilder werden als Sprites bezeichnet. Beim ersten Import werden sie als Standardtexturtyp markiert. Sprites bieten zusätzliche Funktionen, die sowohl für 2D-Projekte als auch für die Benutzeroberfläche nützlich sind. Wähle das 2D-Asset im Projektfenster aus. Ändere im Inspektor den Texturtyp in Sprite (2D und Benutzeroberfläche).
UI-Bilder erstellen
Ein Bild hat eine Rechtecktransformationskomponente und eine Bildkomponente. Ein Sprite kann auf die Bildkomponente im Feld Zielgrafik angewendet werden, und seine Farbe kann im Feld Farbe festgelegt werden. Ein Material kann auch auf die Bildkomponente angewendet werden. Das Feld Bildtyp definiert, wie das Sprite angezeigt wird.
Folgende Optionen stehen zur Verfügung:
Einfach: Skaliert das gesamte Sprite gleichmäßig.
Unterteilt: Verwendet die 3×3 Sprite-Unterteilung, damit die Größe der Ecken nicht verzerrt wird und nur der Mittelteil gedehnt wird.
Gekachelt: Ähnlich wie in Scheiben geschnitten, jedoch wird der Mittelteil gekachelt (wiederholt), anstatt ihn zu dehnen. Bei Sprites ohne Rahmen wird das gesamte Sprite gekachelt.
Gefüllt: Zeigt das Sprite auf die gleiche Weise wie „Einfach“ an, außer dass das Sprite von einem Ursprung in einer definierten Richtung, Methode und Menge ausgefüllt wird.
So erstellst du ein UI-Image: Wähle den Canvas in der Hierarchie aus. Klicke auf Erstellen> Benutzeroberfläche> Bild. Änder als Quellbild in ein gewünschtes Bild.
Originally posted 2020-03-28 15:54:00.