Sprite-Animationen benötigst du bei 2D-Spielen in Unity, um Animationen zu erstellen.
Was sind Sprite Animationen?
Sprite Animationen sind Animations-Clips, die für 2D-Assets kreiert werden. Es gibt verschiedene Wege Sprite Animationen zu kreieren. Ein Weg ist, sie aus Sprite Sheets zu krieren, eine Sammlung von Sprites, die in einem Netz angeordnet sind. Die Sprites werden in einem Animationsclip zusammengestellt, der jedes Sprite in Reihenfolge abspielt, um die Animation zu erschaffen, ähnlich einem Daumenkino. Sprite Animationen werden mit einer Keyframe-Animationen in Unity erstellt. Dies erfolgt mit dem Animationsfenster (Animation Window).
Sprite Animationen mit Sprite Sheets erschaffen
Sprite Sheets sind gesammelte Bilder. Sie enthalten sequenzielle Sprites, die typischerweise für Animationen verwendet werden, ähnlich einem Daumenkino. Ein Sprite-Atlas beienthält im Gegensatz dazu nicht-sequenzielle Sprites. Der Sprite-Atlas wird erstellt, um möglichst viele Sprites zusammen, in einem einzelnen Bild zu sammeln, um 2D-Spiele optimal darzustellen. Sprites in einem Sprite-Atlas können ebenfalls animiert werden. Hier verwendet man eineKeyframe-Animation. Weil Sprite-Sheets und der Sprite-Atlas aus verschiedenen Sprites erstellt werden, ist es notwendig, den Sprite Modus auf „Multiple“ zu setzen, um den Sprite-Editor verwenden zu können und mit einem Tool die einzelnen Sprites vom Sprite Sheet extrahieren zu können.
Hier siehst du ein Beispiel für ein Sprite-Sheet:
![]()
(Quelle: Unity Asset Store, Knight)
Beispiel für einen Sprite-Atlas:
![]()
(Quelle: Unity Asset Store, 2D Ice World)
Import-Einstellungen
Im Projektfenster wählst du das Sprite-Bild, welches du in dein Projekt importieren willst. Dies öffnet das Inspectorfenster des Sprite Sheets.
![]()
Ändere den Sprite-Modus von ‚Single‘ zu ‚Multiple‘.
![]()
Sprite-Editor
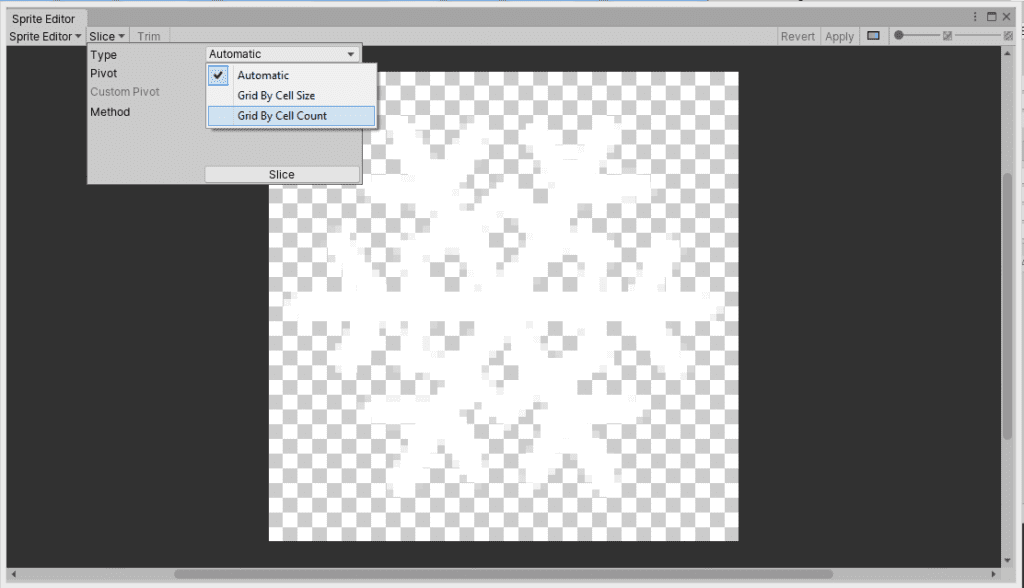
Wähle den Sprite-Editor-Button, um im neuen Fenster den Sprite-Editor zu öffnen.
![]()
Sprite-Sheets zurechtschneiden
Mit dem Schneide-Tool kannst du Sprite Sheets in individuelle Sprites teilen, welche in Sprite Animationen verwendet werden. Sprites lassen sich in Animationen verwenden und sind manchmal gitterähnlich angeordnet. Es ist meist besser, sie zu teilen und einzeln manuell zurechtzuschneiden. Der Künstler kann bewust Raum zwischen den einzelnen Sprites in einem Sprite Sheet einbauen, was die Animatonen flüssiger abspielt. Wenn Sprites keine Leerflächen dazwischen haben, kann die Animation ruckeln.
Wähle Slice, um das Schneide-Drop-Down-Menü zu öffnen und wähle Grid by Cell Count.

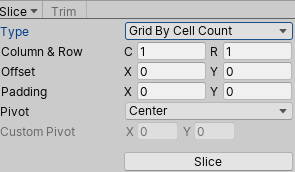
In dieser Option, kann der Wert der Spalten auf die benötigte Spalten und Reihen-Anzahl eingestellt werden (Beispielsweise bis zu 4 Spalten und 2 Reihen). Wähle Slice und schließe den Sprite Editor.

Im Projektfenster wähle das neugeschnitten Sprite Sheet und erweitere es, um verschiedene Sprites zu verwenden, die innerhalb des Assets erstellt wurden.
![]()
Verschiedene Sprite-Animationen von Ausgewählten Sprites erstellen
Diese neugeschnittenen Sprites können individuell im Projekt verwendet werden, indem du sie ins Szenenfenster ziehst. Multiple Sprites wählst du im Projektfenster aus und verschiebst sie gleichzeitig ins Szenenfenster. Damit beginnt Unity automatisch mit dem Prozess. Unity fügt den Animator zum Asset in der Szene hinzu und wird von den ausgewählten Sprites Animationsclips erstellt.
– Wähle benötigte Sprites für den Animationsclip und ziehe sie in die Szene
– Rufe sie im gewünschten Ordner auf, um den Animationsclip zu speichern und diesen umzubenennen.
– Speichere den Animationsclip
Mit der Einstellung default, fügt Unity die Animationskomponenten zum GameObject in der Szene hinzu. Es wird ein neuer Animationscontroller erschaffen, der zur Animationskomponenten dazugehört. Die Animation kann im Spielefenster angesehen werden, wenn du Play im Editor klickst.
Keyframe-Animationen erschaffen
Sprites können wie andere Game-Objekte in Unity animiert werden. Keyframes sind Punkte in der Animationszeitleiste, die Daten über GameObjects, wie zum Beispiel Transformationsdaten enthalten. Diese Keyframes enthalten einige Arten von Veränderungen bei den Daten, um Animationen zu kreieren. Wenn Animationen abgespielt werden, wechselt Unity die Daten von einem Keyframe zum anderen, um die Animtionen abzuspielen.
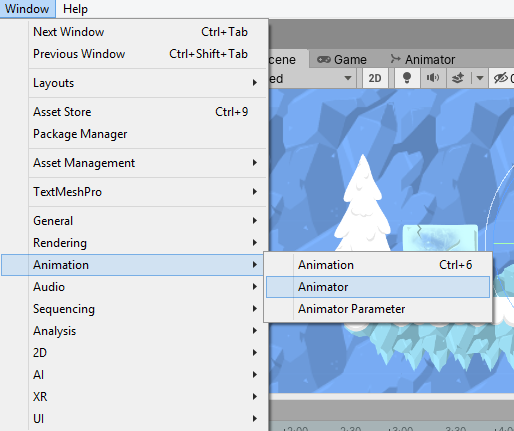
– Wähle Window–>Animation
– Verschiebe das Animationsfenster hinter das Projektfenster
– Wähle die Sprites im Hierarchiefenster
– Im Animationsfenster klicke auf den Animationsclip und wähle das Dropdown-Menü. Wähle Create New Clip aus.
– Öffne den gewünschten Ordner, um den Animationsclip und benenne ihn
– Speichere den Animationsclip
– Unity nutzt Automatic Keyframing, was bedeutet, dass im Animationsmodus jede Bewegung des Spieleobjects im Szenenbildschirm gespeichert wird. Im Animationsfenster klicke den Aufnahmebutton und erstelle Keyframes.
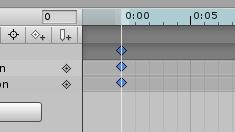
– Die Weiße Linie in der Animationszeitleiste wird Playhead genannt und zeigt an, wo der Keyframe hinzugefügt wird. Um es zu bewegen klicke mit der linken Maustaste und ziehen den Playhead zum gewünschten Frame.

– Im Szenenbild bewege das GameObject zum Bewegungstool, um die momentane Position zu verändern. Indem du dies tust, wird ein Keyframe hinzugefügt, wo das Playhead sich befindet. Wenn es eine neue Animation ist, wird ein Keyframe zu Beginn der Animationszeitleiste erstellt.
– Klicke den Aufnahmebutton, um es zu deaktivieren und drücke den PlayButton im Animationsfenster, um die Vorschau des Animationsclips vorher anzusehen.
Animationen mischen
Nur ein Animationsclip kann zeitgleich im Editor abgespielt werden. Wenn es nötig ist, die Keyframe-Animationen mit dem Sprite-Sheet-Animator zu vermischen, nutze die Layer-Funktion im Animationsfenster.
– Wähle das Animationsfenster (Animator) im Window drop-down. Befestige es hinter dem Projektfenster, um einfacher vorgehen zu können. Der Animator-Arbeitsbereich kann mit ALT+linke Maustaste gedrückt halten und ziehen bewegt werden.

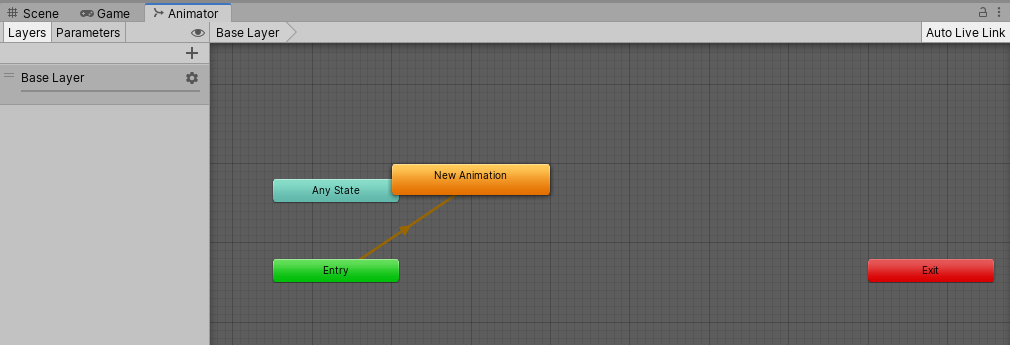
– Es gibt zwei Stati im Arbeitsbereich, wenn eine Sprite-Sheet-Animation ausgewählt wird.

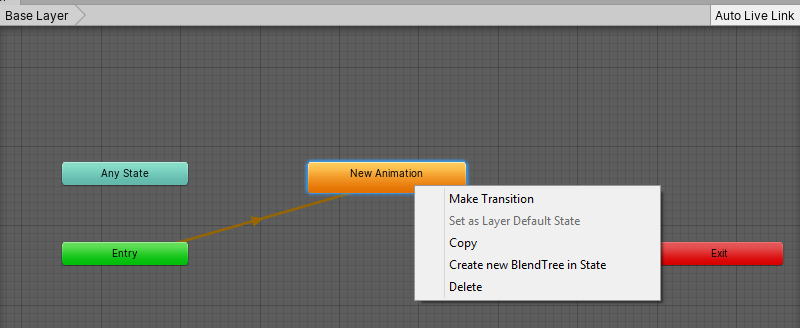
Jeder Status repräsentiert einen Animationsclip, der mit dem ausgewählten Sprite in Verbindung gebracht wird. Der orange Status ist der Standardzustand. Er wird automatisch abgespielt, wenn das Spiel aktiv ist. Der Standardzustand kann mit einem Rechtsklick in einen anderen Zustand geändert werden, indem ausgewählt wird ‚Set as Default Layer State‘.

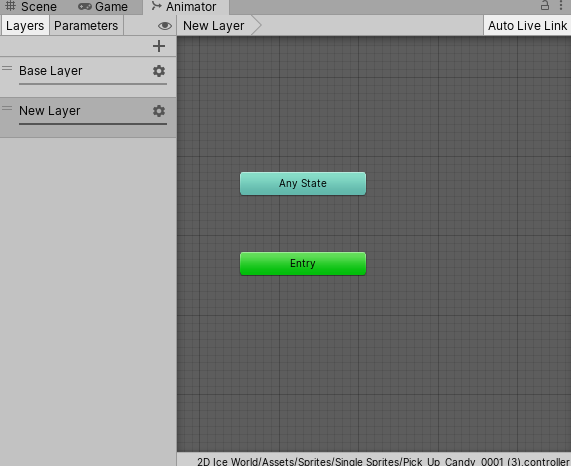
– Klicke auf den Layers-Tab in der oberen linken Ecke des Animator-Fenster. Über das Basis-Layer drücke den +-Button, um ein neues Layer darüberzulegen. Benenne es entsprechend

– Wähle das neue Layer und ziehe die Animation zum Mischen hinein. Achte darauf: es wird automatisch zum Standardzustand vom Layer wird.
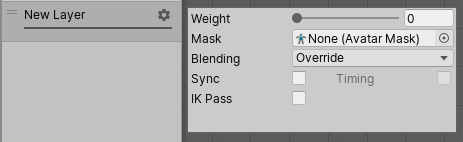
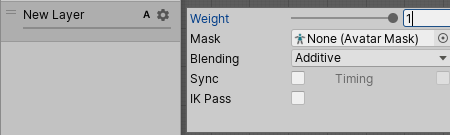
– Klicke auf das Zahnrad, um die Optionen zu sehen.

Wähle den gemischten Modus auf Additive bzw. zusätzlich und Gewichte es auf 1. Dies erlaubt das neue Layer die Animationen mit den Animationen des Basis Layer zu mischen.

– Teste das Spiel, um die Animationen zusammen abzuspielen
Kreiere und konfiguriere die Sprite Animationes, um eine bessere 2D-Erfahrung in Unity zu kreieren. Da du die Basis kennst, erstelle Sprite Animations für deinen Charakter und andere Elemente in deinem eigenen Projekt.
Originally posted 2020-02-02 14:22:00.






